HUGO - Pretty menu
Introduzione⌗
In questo post mostrerò un esempio base di come realizzare un menu “carino” usando le categorie come indice e abbinandogli delle icone, io userò le categorie ma si può usare qualsiasi tassonomia che si vuole, anche quelle custom. Questo progetto nasce da un’esigneza di un amico, k0BrA3390, e prendendo spunto dal sito di Leonardo Tamiano. Non sarà troppo complicato e con un po di basi di HUGO non si dovrebbero incontrare particolari difficolta nel personalizzarselo poi.
Struttura dei file⌗
Partiamo subito con lo specificare i file che ci servono e dove disporli per un miglior uso, la procedura ed i file necessari potrebbero essere diversi in base al tema utilizzato, nel mio caso il tema è Terminal.
File Header⌗
Io ho deciso di inserire il menu nell’header in modo che sia visibile in tutte le pagine.
Ho copiato il file <HUGO_SRC>/themes/terminal/layouts/partials/header.html e me lo sono messo in <HUGO_SRC>/layouts/partials/header.html, facendo in questo modo sfrutto una funzionalità di HUGO in quanto i file nel folder principale hanno la precedenza rispetto a quelli del tema che, in caso di aggiornamento, verrebbero sovrascritti, unica accortezza si devono sempre rispettare gerarchie e nomi di file e cartelle.
File per i Tags⌗
Un’altra funzionalità di HUGO è quella di poter definire dei parametri personalizzati per le tassonomie, basandomi su questo ho creato questo tipo di gerarchia partendo sempre dalla cartella principale di HUGO <HUGO_SRC>/content/<TAXONOMY>/<TAG_NAME>/_index.md dove al posto di <TAXONOMY> possiamo mettere una delle tassonomie standard|custom, nel mio caso userò le categorie, e al posto di <TAG_NAME> dovremmo usare il nome delle categorie che vogliamo, per esempio abbiamo definito una categoria emacs la struttura dovrebbe avere questo aspetto <HUGO_SRC>/content/categories/emacs/_index.md.
All’interno del nostro file _index.md inseriremo le variabili che useremo quando popoleremo il nostro menu, ovviamente va creata la struttura sopracitata per ogni categoria che abbiamo definito o che vogliamo definire.
Personaliziamo le categorie⌗
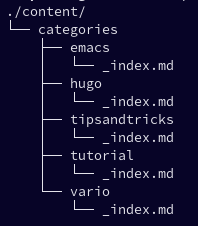
Per prima cosa popoliamo i file delle categorie, creati in precedenza, in modo da avere le variabili che useremo poi nella generazione del menu. Questi passaggi dipendono dalle categorie che avete definito, io ne metto alcune, giusto per dimostrazione, i file e la struttura che ho usato è questa.

di seguito il contenuto dei vari file per ogni categoria:
emacs/_index.md⌗
---
icon: /images/emacs.png
---
hugo/_index.md⌗
---
icon: /images/hugo.png
---
tipsandtricks/_index.md⌗
---
icon: https://img.icons8.com/?size=512&id=w8rjZ3tt8DQG&format=png
---
tutorial/_index.md⌗
---
icon: https://img.icons8.com/?size=512&id=XLa4HP4kJj7b&format=png
---
Creiamo il menu⌗
Come detto all’inizio di questo post per creare il menu ci baseremo su il file header.html del tema che stiamo utilizzando, nel mio caso Terminal e lo modificheremo in questo modo:
<header class="header">
<div class="header__inner">
<div class="header__logo">
{{ partial "logo.html" . }}
</div>
{{ if len $.Site.Menus }}
{{ partial "mobile-menu.html" . }}
{{ end }}
{{ if and $.Site.Params.showLanguageSelector (len $.Site.Home.AllTranslations) }}
{{ partial "language-menu.html" . }}
{{ end }}
</div>
{{ if len $.Site.Menus }}
{{ partial "menu.html" . }}
{{ end }}
<div class="myMenu" style="margin: auto; width: 95%;">
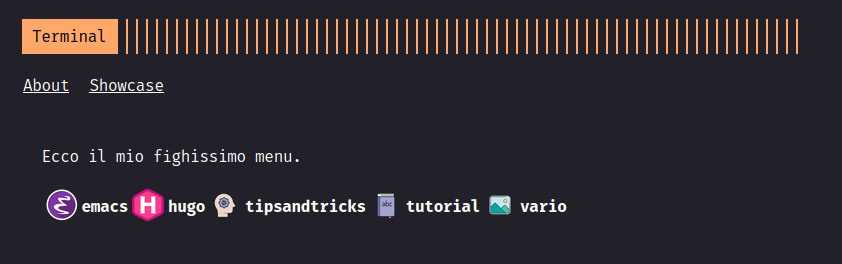
<p>Ecco il mio fighissimo menu.</p>
{{ range $name, $taxonomy := .Site.Taxonomies.categories }}
{{ with $.Site.GetPage (printf "/categories/%s" $name) }}
<span>
<a href={{ .RelPermalink }}>
<div style="float: left; margin-left: 4px;">
{{ if ( isset .Params "icon" ) }}
<img src="{{ .Params.icon }}" alt="{{$name}}" width="32" height="32" style="display: inline; ">
{{ else }}
<img src="https://img.icons8.com/?size=512&id=R2jOL9VHESb4&format=png" alt="{{$name}}" width="32" height="32" style="display: inline; ">
{{ end }}
</div>
<div style="float: left; margin-left: 4px; margin-top: 5px; font-weight:bold;">{{$name}}</div>
</a>
</span>
{{ end }}
{{ end }}
</div>
</header>
Le ultime righe del file sono quelle che abbiamo aggiunto, quelle racchiuse all’interno del tag div con classe myMenu.
A grandi line questo codice fa questi passaggi: con la funzione range listiamo tutte le categorie che abbiamo definito nei nostri post, più sotto troviamo il tag a in cui inseriamo il link e racchiuso tra i sui tag troviamo due div uno in cui definiamo l’immagine da usare, quella che abbiamo definito nei file delle categorie o una di default, e nell’altro troviamo il nome della taxonomia che vogliamo mostrare.
Conclusioni⌗
Come avete notato la procedura non è affatto difficile e neanche troppo complicata da capire, io non mi sono soffermato troppo allo stile della rappresentazione ma con qualche aggiustamento sono sicure che potrete tirare fuori tutte le loro potenzialità, comunque questo è il mio risultato.